【nginx】负载均衡和proxy的配置
1. nginx-sticky-module

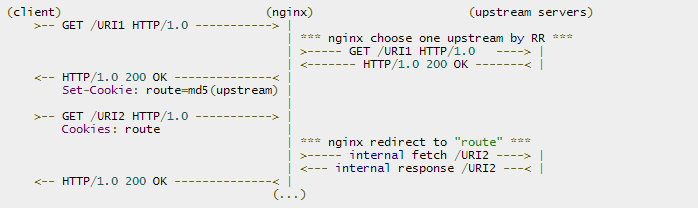
这个模块的作用是通过cookie的方式将来自同一个客户端(浏览器)的请求发送到同一个后端服务器上处理,这样一定程度上可以解决多个backend servers的session同步的问题 —— 因为不再需要同步,而RR轮询模式必须要运维人员自己考虑session同步的实现。 另外内置的 ip_hash 也可以实现根据客户端IP来分发请求,但它很容易造成负载不均衡的情况,而如果nginx前面有CDN网络或者来自同一局域网的访问,它接收的客户端IP是一样的,容易造成负载不均衡现象。淘宝Tengine的 ngx_http_upstream_session_sticky_module 也是类似的功能。nginx-sticky-module的cookie过期时间,默认浏览器关闭就过期,也就是会话方式。 这个模块并不合适不支持 Cookie 或手动禁用了cookie的浏览器,此时默认sticky就会切换成RR。它不能与ip_hash同时使用。 原理其实很简单,当一个客户端请求过来时,会 set-cookie 一个 cookie 来标注本次请求的服务器(第一次是随机).然后下次请求都会包含这个 cookie .然后就能很好的区分原本请求的服务器了.我测试过,当默认请求的后端服务器死掉后,会还是会自动切换的.另外,这个模块并不合适对不支持 Cookie 的浏览器
Sticky module is based on a "best effort" algorithm. Its aim is not to handle security somehow. It's been made to ensure that normal users are always redirected to the same backend server: that's all!
sticky安装
|
1
2
3
|
./configure ... --add-module=/absolute/path/to/nginx-sticky-module-ngmakemake install |
|
1
2
3
4
5
6
7
8
9
|
upstream { sticky; server 127.0.0.1:9000; server 127.0.0.1:9001; server 127.0.0.1:9002;} sticky [name=route] [domain=.foo.bar] [path=/] [expires=1h] [hash=index|md5|sha1] [no_fallback] [secure] [httponly]; |
|
1
2
3
4
5
6
7
8
9
10
11
12
|
upstream backend { ip_hash; server 192.168.1.225:8080 weight 2; server 192.168.1.226:8080 weight=1 max_fails=2 fail_timeout=30s ; server 192.168.1.227:8080 backup;}server { location / { proxy_pass http://backend; proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504; }} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
upstream backend { sticky; server 192.168.1.225:8080 weight=2; server 192.168.1.226:8081 weight=1 max_fails=2 fail_timeout=30s ; server 192.168.1.227:8080 weight=1 max_fails=2 fail_timeout=30s ; server 192.168.1.227:8081; check interval=5000 rise=2 fall=3 timeout=1000 type=http; check_http_send "HEAD / HTTP/1.0\r\n\r\n"; check_http_expect_alive http_2xx http_3xx;}server { location / { proxy_pass http://backend; } location /status { check_status; access_log off; allow 192.168.1.0/24; deny all; }} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
http { proxy_temp_path /usr/local/nginx-1.6/proxy_temp; proxy_cache_path /usr/local/nginx-1.6/proxy_cache levels=1:2 keys_zone=cache_one:100m inactive=2d max_size=2g; server { location ~ .*\.(gif|jpg|png|html|css|js|ico|swf|pdf)(.*) { proxy_pass http://backend; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_cache cache_one; add_header Nginx-Cache $upstream_cache_status; proxy_cache_valid 200 304 301 302 8h; proxy_cache_valid 404 1m; proxy_cache_valid any 2d; proxy_cache_key $host$uri$is_args$args; expires 30d; } location ~ /purge(/.*) { allow 127.0.0.1; allow 192.168.1.0/24; deny all; proxy_cache_purge cache_one $host$1$is_args$args; error_page 405 =200 /purge$1; } }} |
|
1
2
|
echo -e 'PURGE / HTTP/1.0\r\n' | nc http:/example.com/purge/pathecho -e 'GET /purge/ HTTP/1.0\r\n' | nc http:/example.com/purge/path |







